JetPack by WordPress: Widget Visibility
Jetpack by WordPress is a plug-in developed by WordPress themselfs. Jetpack provides a lot of functionality to your own hosted WordPress websites that would otherwise only be available on WordPress.com, their free blog hosting service. A new update of Jetpack by WordPress has just been released, and with this update introduces a new feature, Visibility Widget.
In WordPress there is something called Widgets. It’s a feature that lets a WordPress editor bring in different types of contents and features on its website without having to code. For example, you can install a plug-in for Twitter and then use a widget to show a twitter feed in a sidebar of the website.
But for a widget to be used by the editor, WordPress requires the theme to activate support for sidebars. A sidebar defines an area where widgets are allowed in the specific theme. Usually, theme developers add a sidebar that can contain widgets to the right of the contents, or perhaps a sidebar in the foot of the page. This will allow the editors to fill it with contents themselves that will appear site wide.
Of course, developers can code different sidebars into the theme and let them appear depending on which page the visitor is on, and create sidebars for specific purposes. But this requires a lot of thought and planning behind the scene and often limits the theme to a specific use. If you create a more general theme, the developer does not know how the editor is going to use the theme (which the developer may not know either way). The downside is also that it might get kind of crowdy with sidebars in WordPress admin interface so the editor can have a hard time keeping track of all.
New feature: Widget Visibility
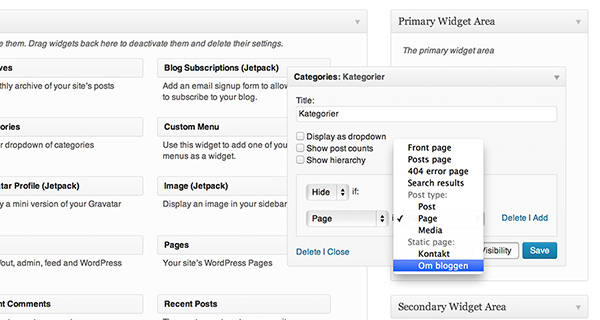
But now with the new update of Jetpack by WordPress, they have launched a new function “Widget Visibility”. What it does is that you can now go in where you administrate widgets, and instead of creating different sidebars and fill them with sometimes the same widget, you can now set rules on a specific widget if it should be visible (or hidden) on certain pages. Either you can point to a specific page, or you can point to a list page, or a specific tag listing.

Widget visibility i JetPack
This makes it easier to set rules and have more freedom on how your site is presented, and gives less chances for errors in the contents. One of my most used tools is “Text”. This makes it possible to write a free text and it can also contain certain HTML. This makes it a flexible widget to use if you want to make something special in the sidebar. The problem is that the contents is saved in that particular widget, so if I previously would have liked it to appear in slightly different places, in different sidebars I previously had to copy the text and created several “Text” widgets with the same contents. It is bad for maintenance that the same contents is stored in a lot of different places, making it difficult to administer if the updates occur.
Now I can just create a “Text” widget and then put specific rules and exceptions to it. So I can make it to be visible or hidden as I choose, without changes from the theme developer, or copy contents to many different locations. My administration interface as an editor also becomes easier as I now do not need as many sidebars and widgets. And as a developer, I might not need to create so many special sidebars for all possible configurations. And I love that!
It might be noted that there are of course other plug-ins that can solve this problem before, but they have mostly been made to make the user able to choose a specific sidebar for a page, and not the right to control the specific widget. Which does not solve the problem with many sidebars or duplicates of the same widget. And to get a solution from the same company that developed the CMS usually feels safer in terms of compatibility and updates.

0 kommentarer på JetPack by WordPress: Widget Visibility
Warning: Undefined variable $aria_req in /data/1/8/18383895-dc78-4219-ba0b-bb3cbfbd8cda/hyperdyne.se/public_html/wp-content/themes/hyperdyne/comments.php on line 37
Warning: Undefined variable $aria_req in /data/1/8/18383895-dc78-4219-ba0b-bb3cbfbd8cda/hyperdyne.se/public_html/wp-content/themes/hyperdyne/comments.php on line 39